Solution Spotlight - Media Player
Built for effortless creative collaboration.

Built for effortless creative collaboration
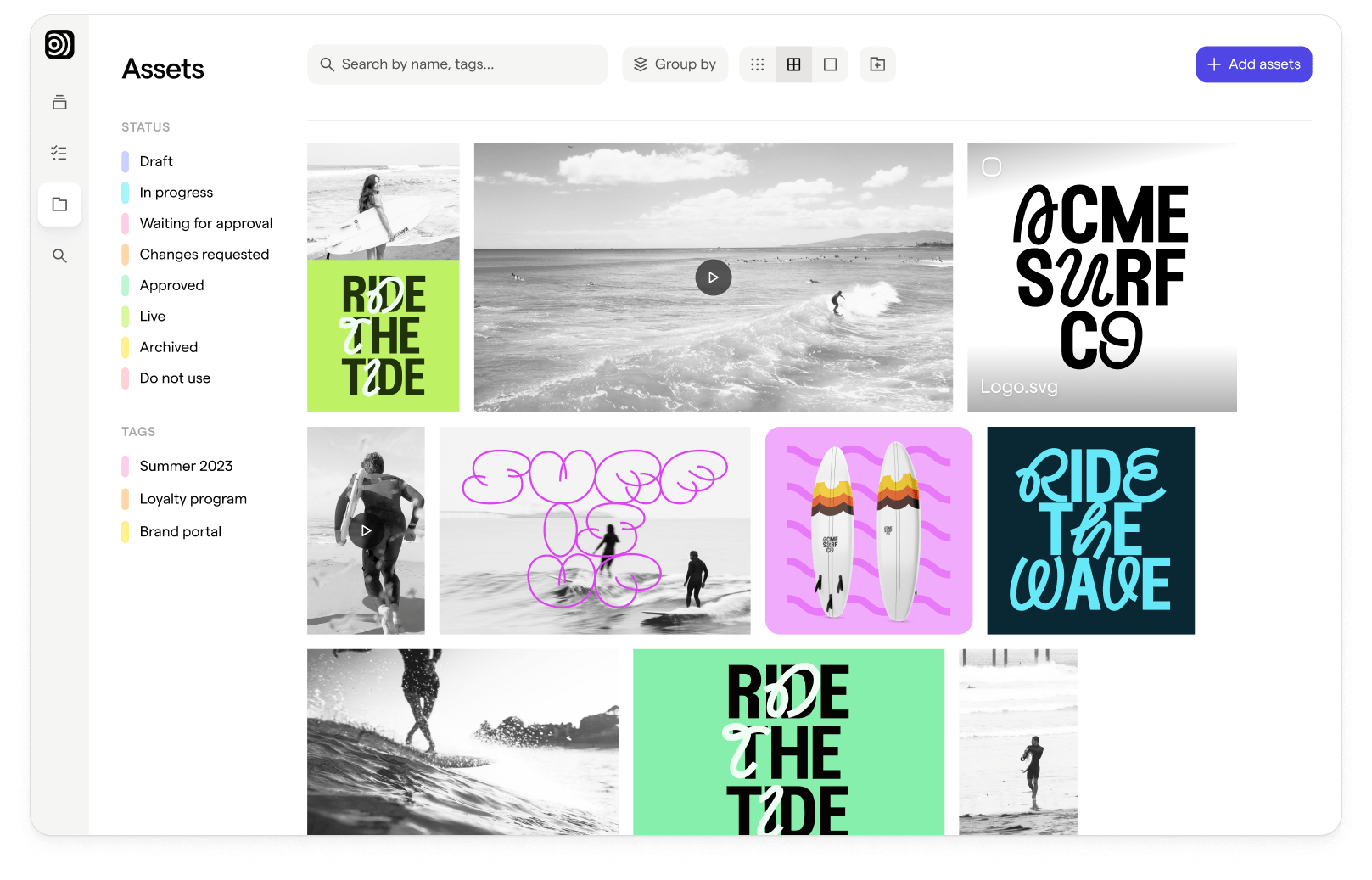
Welcome to the first-ever Focal solution spotlight, where we take a closer look at specific parts of the Focal app and open up the thinking behind them. Focal is designed to help teams collaborate on creative work, and our Media Player lies at the core of working through new concepts and iterations - from the first draft to what the approved final version will look like when launched. You can access the Media Player by double-clicking on any asset in Focal, which allows you to comment and annotate on specific frames and tag your team with feedback. Below, you'll find an overview of the main functionalities.
Media Mockups

The Media Player comes with an option to overlay media mockups on any creative asset, making it possible to see what the asset would look like when launched in a specific placement. This is our way of bringing channel nuances and best practices closer to the design process, letting you check what it looks like in the wild before handing over final assets. Gone are the days of creating test campaigns to see a placement preview, or spending hours on capturing ad preview screenshots for a presentation.
Annotations and comments also work seamlessly with the media mockups, allowing you to easily comment on safe zones and other creative requirements early on.
Support for various media formats

The Media Player now supports various formats, from images and videos to PDFs, to give you an easier way to collaborate on all types of media in the same place. When working with PDFs and adding annotations in specific parts of the document, the page thumbnail and number are displayed along with your comment to make everything readable and easier to find.
Full chat support

Instead of one-off comments, we offer full chat capabilities on creative asset level, making it easy to discuss and react to feedback. Inline replies make longer discussions cleaner and you can use emojis for quick reactions to comments. When commenting on a specific part of a video, we also show you the timestamp and a quick preview in the chat.
This makes it easy to browse through the full lifecycle of creative concepts. We aggregate all comments on project level, giving you a quick overview of ongoing discussions across multiple creative concepts.
Version history

Drag and drop files on top of each other to create new versions, with automatic tags of who added what and when. You can easily browse through all versions of an asset, and revert back to an earlier version if needed.
What else is in the works?
We’re currently hard at work building new functionalities for the Media Player and will be making frequent product updates during the coming months. Here’s a sneak peek into the most requested functionalities by our alpha testers:
- Slack integration - notify collaborators in Slack when a new creative asset or comment is added in Focal.
- Google Drive uploads - automatically adding your files to a Google Drive folder when an asset is approved.
- Sync frames from Figma - minimize time exporting and uploading. Add a Figma frame directly in Focal instead of manually uploading assets.
If you’re interested in discussing how Focal could work for your team and want to be an early tester of the tool, request access at focal.inc. We’d love to talk to you and hear your thoughts.
- Andreas